
webp格式转换与使用
一、前因
知道了网站使用webp图片格式会极大提高速度,那自然得给安排上。avif太新,过几年再换。
二、cwebp使用
cwebp为官方命令行工具,使用简单。window11 为例。
第一步,去 https://developers.google.com/speed/webp/download 下载对应平台文件。

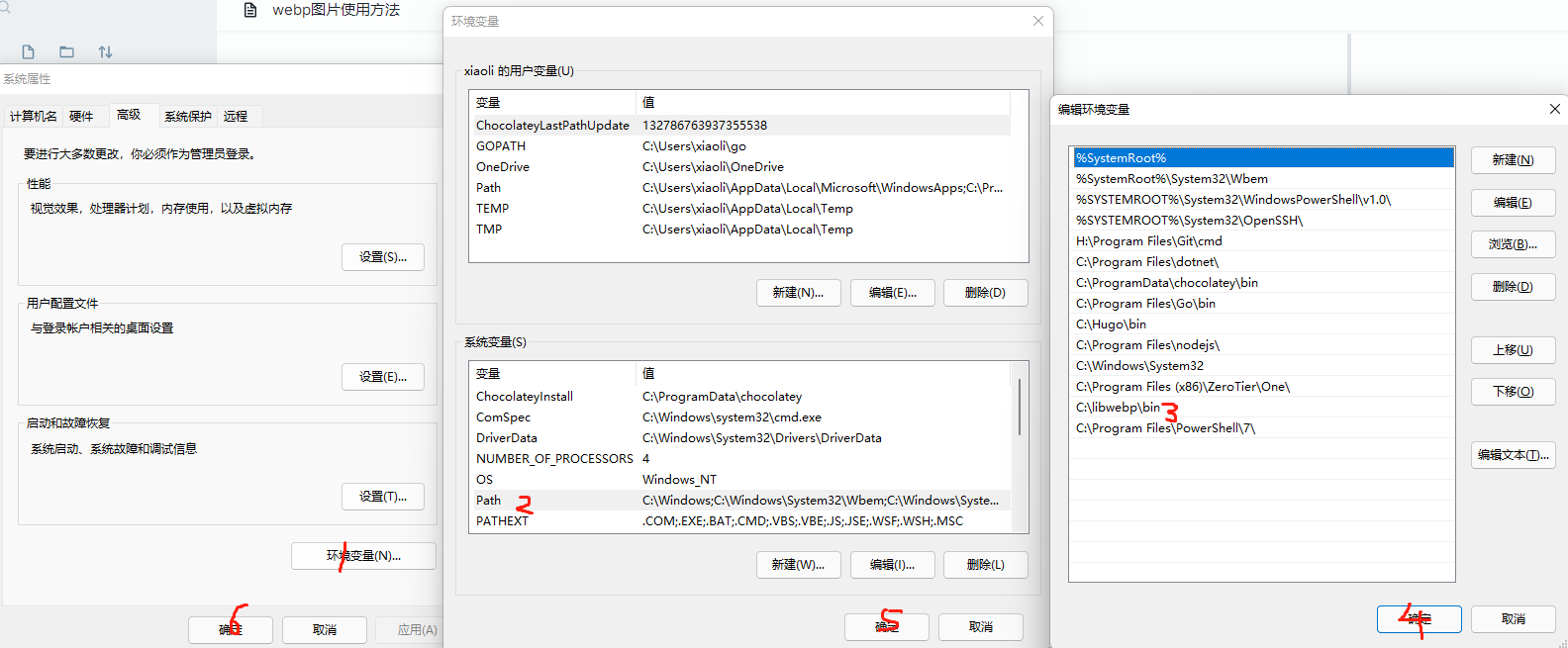
第二步,解压到你想要的目录,将bin目录配置为环境变量(win+s输入path)。

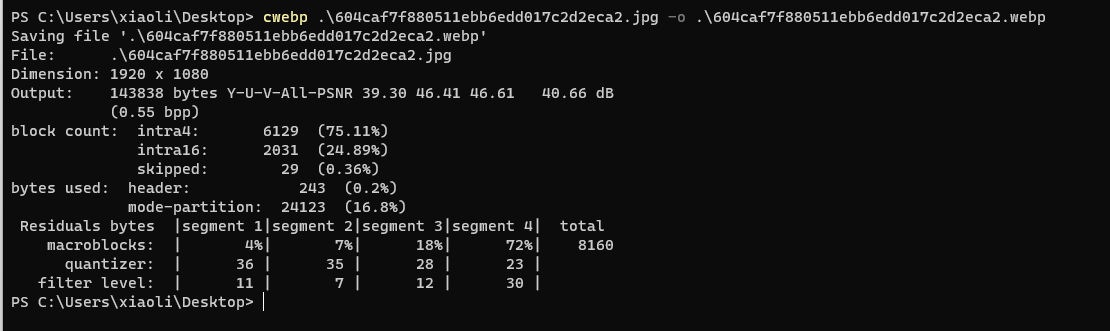
第三步,管理员打开cmd或powershell窗口,使用 cwebp .\xxxxxxxxxxxxxxx.jpg -o .\xxxxxxxxxxxxxxxx.webp 命令转换。第一个xxx为源文件地址,第二个xxx为输出地址。

PS:可以使用 -q 指定品质 0-100 默认75 -lossless 无损压缩 其余参考官方文档
eg:cwebp -q 60 -lossless .\xxxxxxxxxxxxxxx.jpg -o .\xxxxxxxxxxxxxxxx.webp
三、XnConvert使用
不喜欢命令行的可以使用 XnConvert,下载地址:https://www.xnview.com/en/xnconvert/#downloads
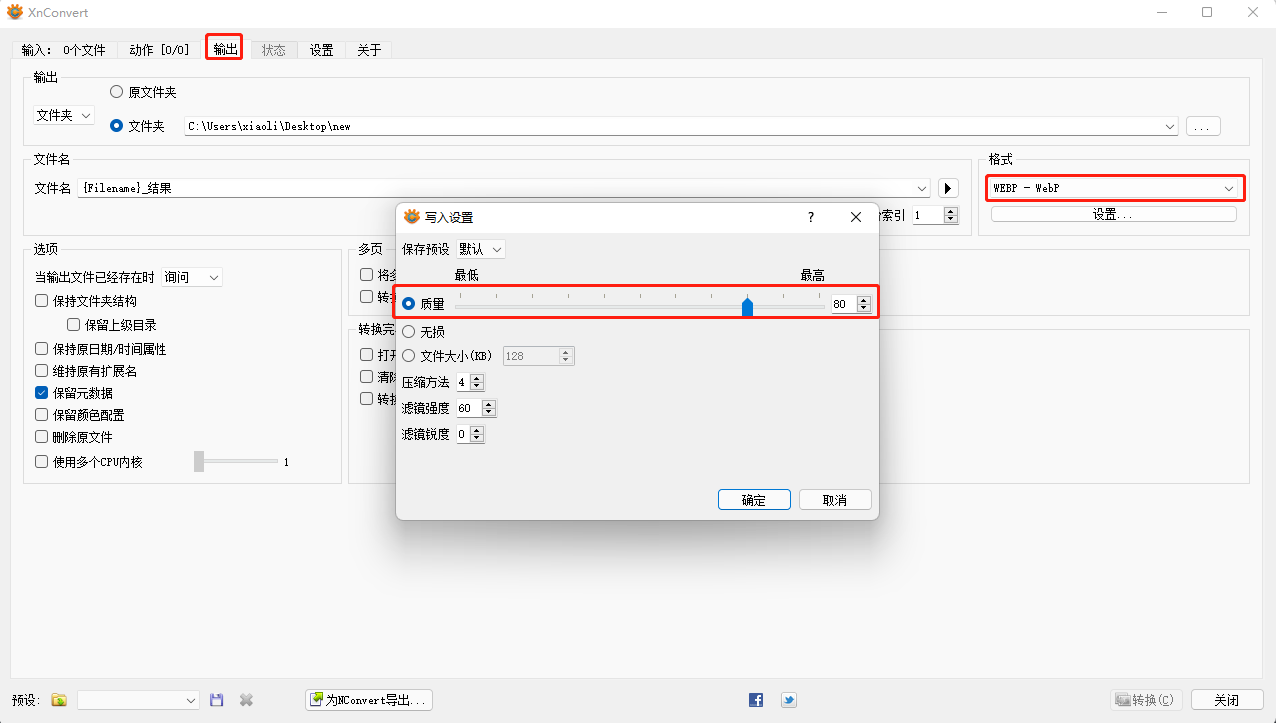
打开后设置如下:

中文页面,自己摸索。
四、网页使用
需要兼容老浏览器的img标签需要替换成如下代码:
<picture>
<source type="image/webp" srcset="xxx.webp">
<source type="image/jpeg" srcset="xxx.jpg">
<img src="xxx.jpg" alt="xxx">
</picture>
不需要兼容的直接往src中甩webp图片地址即可。
是否需要兼容?
简单就完事了,兼容啥呀,能看到这篇文章的人,不可能还在用几年前的浏览器吧!!!
五、总结
页面优化这玩意还是得趁早,博客堆积起来再去优化,改一点你就得改N多次,虽说有全局替换也有代码替换,但是欸,烦琐。
收工!
