
七牛云问题解决及优化
一、前因
配上七牛云一段时间了,cdn也配了,老感觉不够快,花时间整改一番。
二、图片瘦身
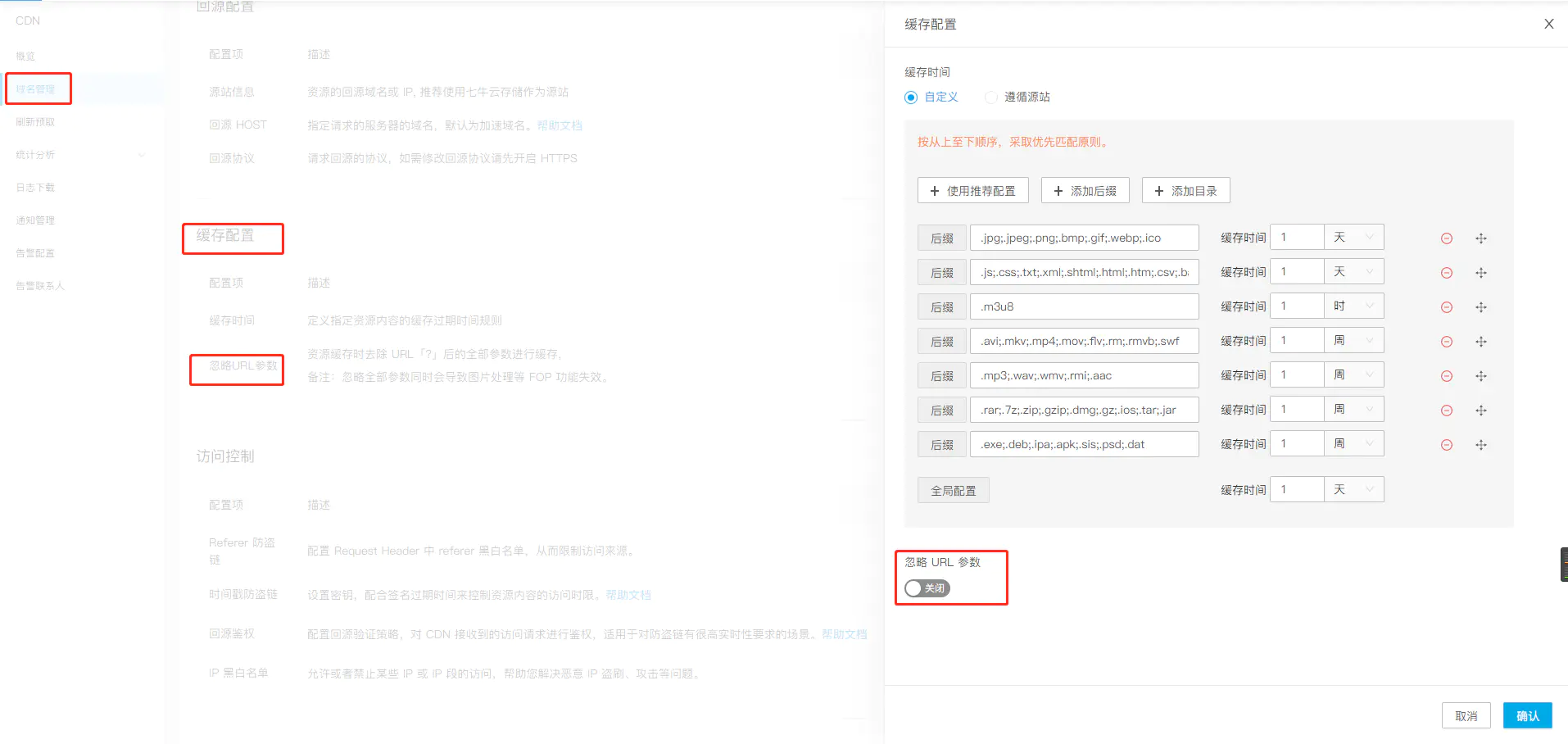
文档说把它打开不用添加任何参数就会生效,但是另存为图片发现跟原图一样。找了些资料发现是我把缓存的忽略所有参数打开了。

三、图片优化
在我打算把图片转成webp节省流量的时候,发现七牛自带了转换器,只需要在图片后面添加 ?imageMogr2/format/webp 就行。如https://img.freecrazy.blog/202112302113981.png?imageMogr2/format/webp
还有其他的如质量、渐显、缩放等参数可以参考官方文档:https://developer.qiniu.com/dora/8255/the-zoom
四、图片样式
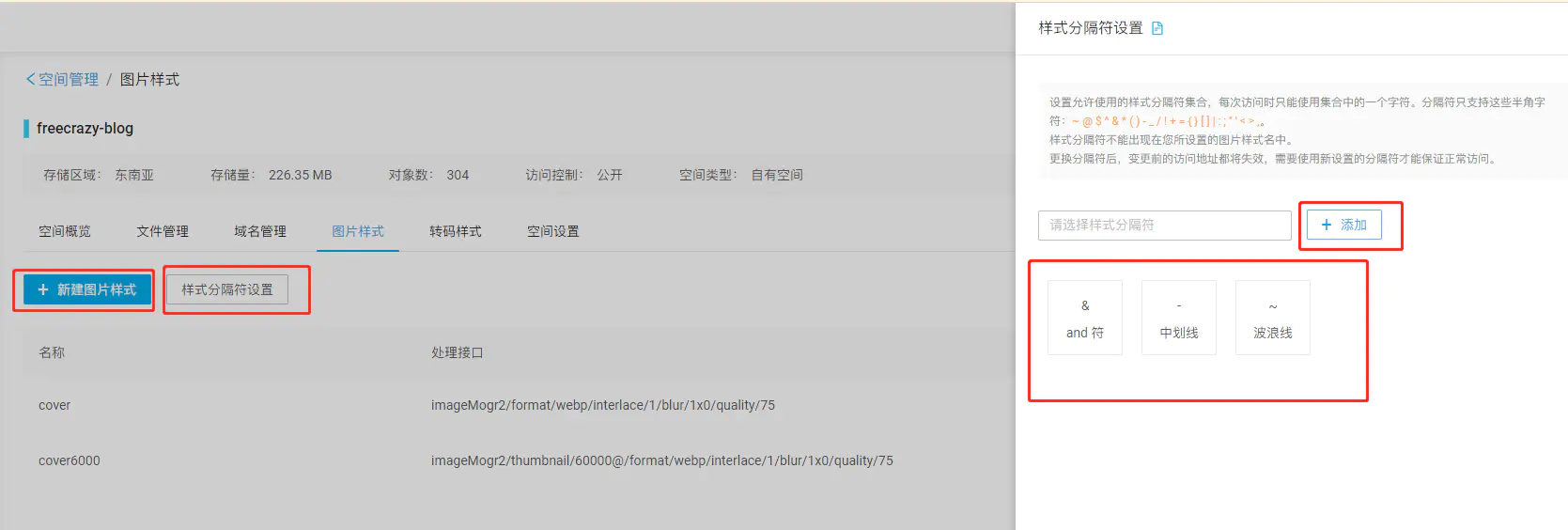
一张图片后面带一堆参数属实有点不应景,这个时候可以使用图片样式来解决,入口在你的空间存储下面。
按照自己的需求来配置图片样式与分隔符。

访问时用你的分隔符加上样式名就可以访问了。如https://img.freecrazy.blog/202112302113981.png-cover
用atom的全局替换工具,把jpg后面都添加上-cover吧。
picGo也可以设置个上传网址后缀就不用每次都添加了。
五、总结
当你想要做一件烦琐的事情时,不妨等一等再做,说不定能用更好的方法替代。
收工!
