
更好的更强大的评论系统
一、前因
以前就想用Waline充当hugo的评论,碍于主题没集成,不了了之,近日优化博客,也是时候自己动手集成进来了。
二、创建与部署
官方文档:https://waline.js.org/guide/get-started.html 写的很详细了。大概遛下步骤。
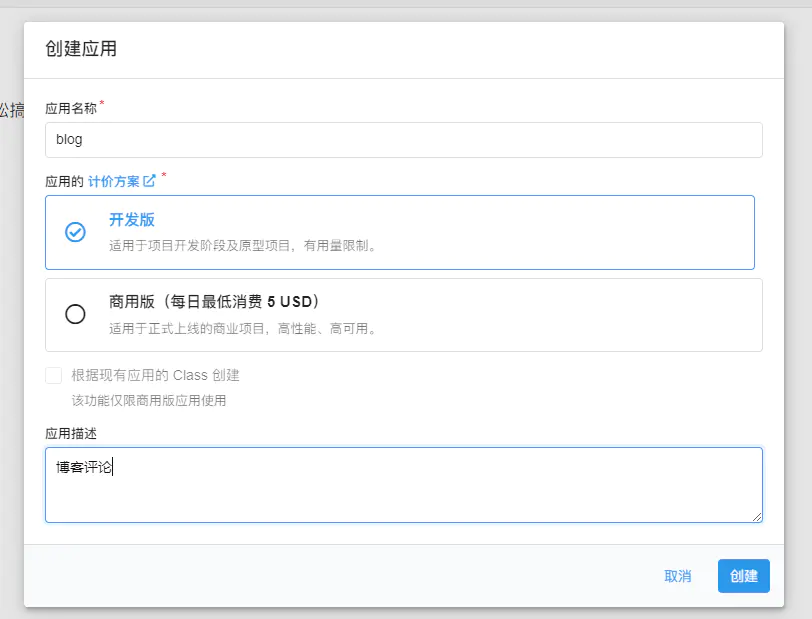
官网:https://leancloud.app/ 注册账号并创建应用。

进入Vercel部署,等待撒花。

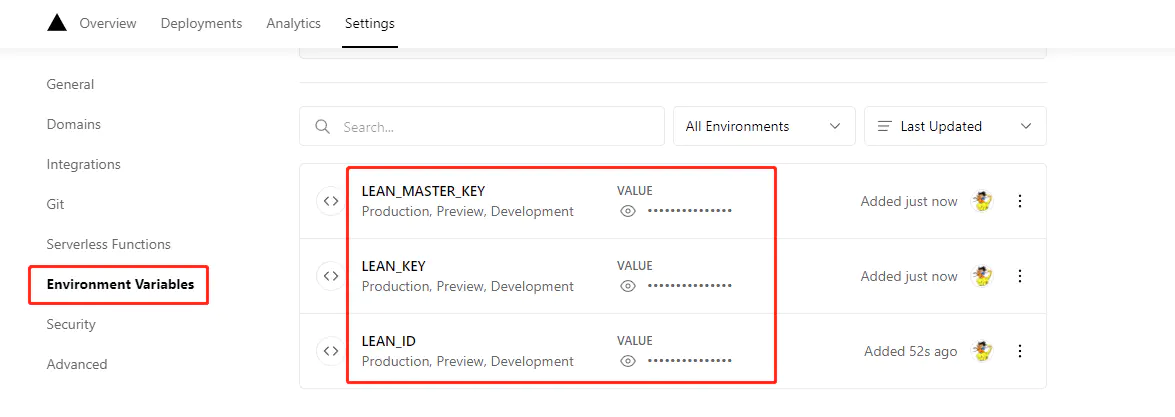
拷贝waline应用凭证值,添加至Vercel环境变量中。

重新部署使其生效。
点击visit访问页面,记下地址,后面要用。地址栏后面添加 /ui 注册用户,第一个用户为管理员。
三、博客集成
我的站点使用的dream主题,有集成Valine评论,只需要复制一份它的代码改一下就可以,主题没有集成的找到你的页面在底部添加也是可以的。
找到主题下面的 layouts\_default\single.html 文件,对应位置添加下面代码。
{{ if .Site.Params.Waline.enable }}
<article class="ui segment" data-html2canvas-ignore>
<script src='{{ .Site.Params.Waline.js }}'></script>
<div id="waline"></div>
</article>
<script>
new Waline({
el: '#waline',
meta: {{ .Site.Params.Waline.meta }},
requiredMeta: {{ .Site.Params.Waline.requiredMeta }},
login: {{ .Site.Params.Waline.login }},
placeholder: {{ .Site.Params.Waline.placeholder }},
serverURL: {{ .Site.Params.Waline.serverURL }},
avatarCDN: {{ .Site.Params.Waline.avatarCDN }},
pageSize: {{ .Site.Params.Waline.pageSize }},
avatar: {{ .Site.Params.Waline.avatar }},
lang: {{ .Site.Params.Waline.lang }},
visitor: {{ .Site.Params.Waline.visitor }},
highlight: {{ .Site.Params.Waline.highlight }},
uploadImage: {{ .Site.Params.Waline.uploadImage }},
emoji: {{ .Site.Params.Waline.emoji }}
})
</script>
{{ end }}
配置文件 config.toml 中添加下列代码,注意缩进还有改成你自己的serverURL(上一步的访问网址)。
[params.waline]
enable = true
js = "https://cdn.jsdelivr.net/npm/@waline/client/dist/Waline.min.js"
meta = ['nick','mail','link'] # 评论属性
requiredMeta = ['nick','mail'] # 必填昵称与邮件
login = "force" # 登录后访问
placeholder = "休得弄脏我的评论,注册后再与我对话" # 评论框占位提示符
serverURL = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" # Waline的服务端地址(必填)
#imageHosting = # 图床api地址,允许访问图床使用
uploadImage = false # 评论上传图片功能
avatar = "wavatar" # 头像
avatarCDN = "https://sdn.geekzu.org/avatar/" # 头像cdn
pageSize = 12 # 评论每页条数
lang = "zh-CN" # 中文
visitor = true # 文章访问量统计
highlight = true # 代码高亮
emoji=['https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/weibo',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/qq'
] # 表情,多的很,酌情添加
效果:

有人评论后可以再后台管理,用你注册的第一个账号登录即可。
四、总结
这下看着顺眼多了。
收工!
