
hugo使用Fancybox添加图片放大效果
一、前因
代码截图太小,没有放大功能,看着不方便,遂加之。
二、查找之路
搜索一番发现一哥们文章说可以使用 Markdown Render Hooks 与 Fancybox 搭配实现,跟着教程一顿操作下来,然并卵。
于是我继续查找,发现LightGallery也能实现,不过多数文章教程只有一句话略过 hugo主题已集成,这不写着耍猴呢,我的主题没有集成呀。
正在我想着去下载主题瞅瞅代码时,我退缩了,前端要折腾起来,那还真是至死也不休,我选择静心去研究刚开始的Fancybox。
三、安装
找到你的 head.html 或者 footer.html,在里面引入两行代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.12/dist/fancybox.css">
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0.12/dist/fancybox.umd.js"></script>
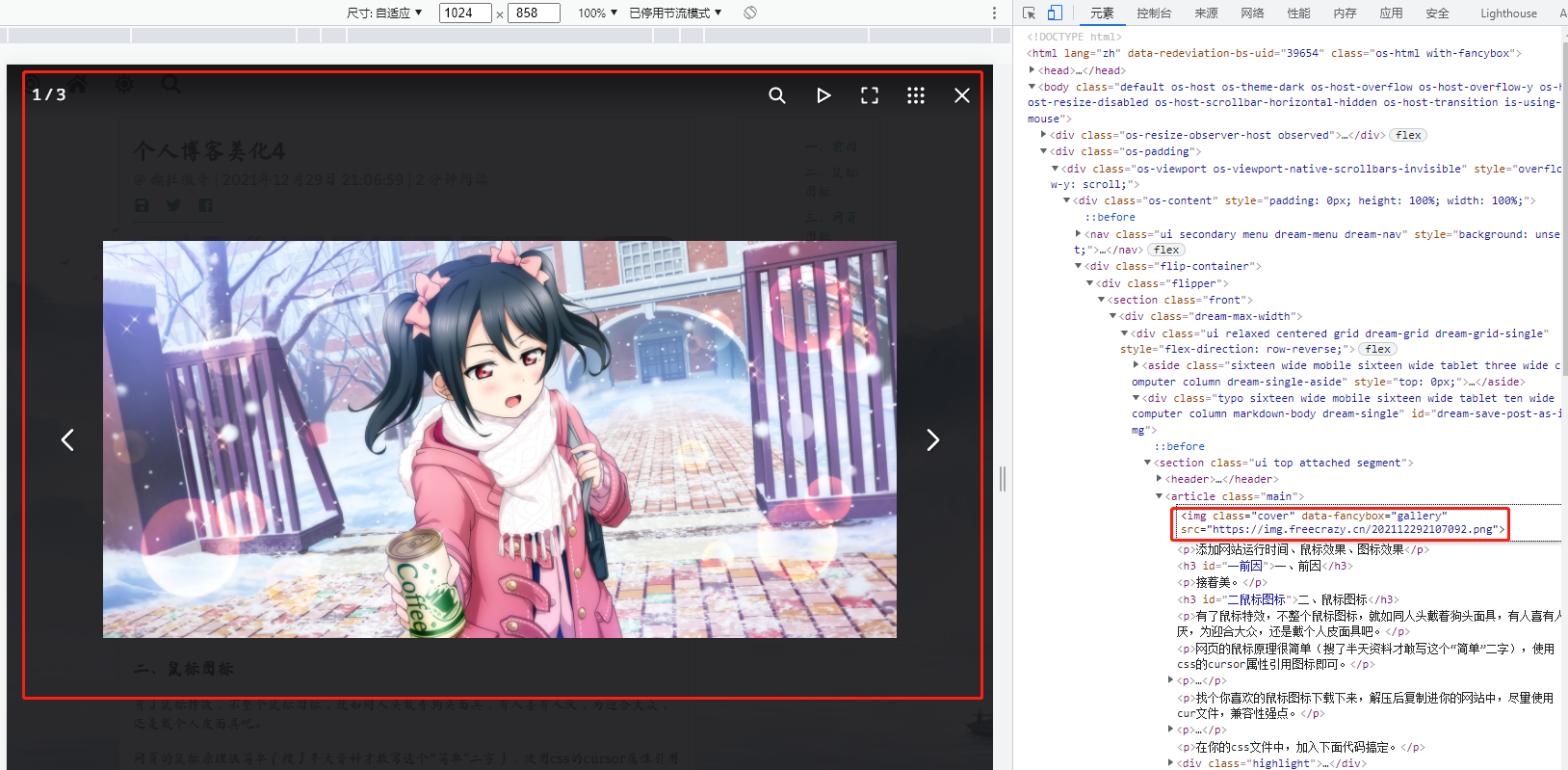
官方文档说添加 data-fancybox="gallery" 属性就可实现,但是许多文章都把它添加在 a 标签中,a 标签再包裹 img 标签实现。
可能是这样做有什么好处吧,又或者那些文章都是从同一篇文中clone、clone、再clone出来的,反正我直接在img中添加就能完美实现。

四、实现
找了半天文件也没找见文章的图片在哪里渲染出来的,可能走的hugo内部渲染引擎或者其他。
于是换了个思路,不就是添加个属性嘛,用 js 获取对应图片添加不就完了?
又是一顿 js 或者 jquery 获取元素、添加属性的资料查找,最后仅此两行代码搞定。
// 获取文章中的img 标签 不包括封面
$('.main img').not(".cover").each(function () {
//添加 data-fancybox="gallery"
$(this).attr("data-fancybox","gallery");
})
ps:注意修改成你自己的文章img类。
五、前端小技巧
hugo虽说改动代码会自动渲染,但是对于css与js的改动,得益于浏览器的缓存,你并不能看到效果,两种办法解决:
- 使用 ctrl+F5 刷新
- 开发者工具网络一栏中将停用缓存打上勾
有时候觉得颜色或者样式不喜欢,可以在浏览器开发者工具中,慢慢磨出想要的效果,记住改的值,再去css中对应修改,毕竟开发者工具中效果都是实时可见的,无敌方便。
可能在前端者眼中一脸茫然,这不是基本操作吗?但是在萌新面前可能会抓狂很久乃至放弃(入门到放弃说的可能就是这种时刻吧),因此有必要分享出来。
六、总结
本篇废话较多,干货只有四行代码。
收工!
