
网站添加字体、代码块高亮、一键复制
一、前因
攻破技术难点时,总会随机进入到别人的网站中,有时看到别人的博客那叫一个养眼悦目,心里难免有点小波澜。
虽然知道它要么买的,要么用的动态博客,但没人家美就没人家美,咱不能失了风度。
再者,自己网站当初也是过五关斩六将,选框架选主题才把它孵化出来的,不至于就不爱了。
因此呢,为了解决内心的小波澜,稍微加点css,js美化一下,还是能做到的。
ps:操作对象为hugo博客,理论静态博客或者H5都能使用。
二、全局字体
先把字体改下,找到css或者新建个custom.css把下面代码扔进去。
@import url('https://fonts.googleapis.com/css2?family=ZCOOL+KuaiLe&display=swap');
*{font-family: 'ZCOOL KuaiLe', cursive;}
字体再这里找:https://fonts.google.com/
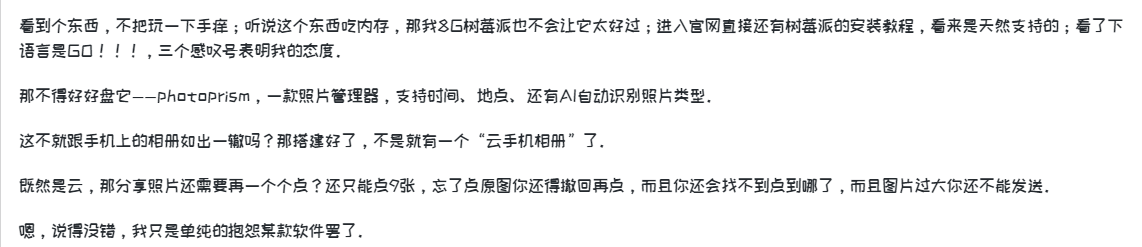
效果如下:

PS:有些字体英文辨识度比较模糊,你可以放置两个字体,英文在前面,中文在后面。
@import url('https://fonts.googleapis.com/css2?family=ZCOOL+KuaiLe&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Kadwa&display=swap');
*{font-family: 'Kadwa','ZCOOL KuaiLe';}
三、代码块高亮
hugo配置文件config.toml中甩入下列代码
[markup]
[markup.highlight]
anchorLineNos = false
codeFences = true
guessSyntax = true
hl_Lines = ''
lineAnchors = ''
lineNoStart = 1
lineNos = false
lineNumbersInTable = true
noClasses = true
style = 'murphy'
tabWidth = 4
解释几个常用的:
guessSyntax:猜测语法,针对代码块没有写语言的
lineNos:是否显示行号
style:高亮样式,从在里找 https://xyproto.github.io/splash/docs/all.html
如果你的主题集成了highlightjs,可以使用它,不过你得把上面的注释掉,免得互相渲染了。
config.toml中加入下列代码
highlightjs = true
highlightjsCDN = "https://cdn.jsdelivr.net/gh/highlightjs/cdn-release/build/highlight.min.js"
highlightjsExtraLanguages = ["ocaml"]
highlightjsTheme = "gradient-light"
highlightjsThemeDark = "paraiso-dark"
主题在这里找: https://highlightjs.org/static/demo/
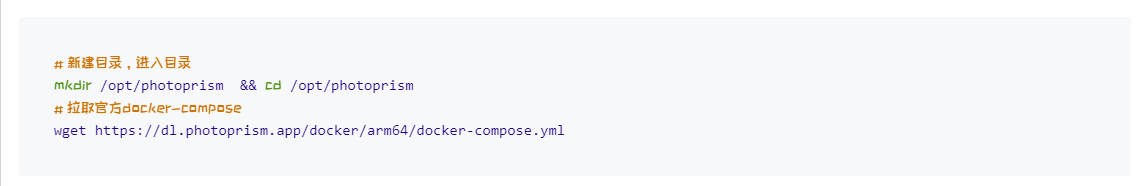
效果如下:

四、代码块一键复制
新建css或者放入已有的css中
/*start copy-to-clipboard */
.highlight {
position: relative;
}
.highlight pre {
padding-right: 75px;
background-color:#f8f8f8 !important;
}
.highlight-copy-btn {
position: absolute;
top: 7px;
right: 7px;
border: 0;
border-radius: 4px;
padding: 1px;
font-size: 0.8em;
line-height: 1.8;
color: #fff;
background-color: #777;
min-width: 55px;
text-align: center;
}
.highlight-copy-btn:hover {
background-color: #666;
}
/*end copy-to-clipboard */
新建js或者放入已有js中
// start copy-to-clipboard
(function() {
'use strict';
if(!document.queryCommandSupported('copy')) {
return;
}
function flashCopyMessage(el, msg) {
el.textContent = msg;
setTimeout(function() {
el.textContent = "Copy";
}, 1000);
}
function selectText(node) {
var selection = window.getSelection();
var range = document.createRange();
range.selectNodeContents(node);
selection.removeAllRanges();
selection.addRange(range);
return selection;
}
function addCopyButton(containerEl) {
var copyBtn = document.createElement("button");
copyBtn.className = "highlight-copy-btn";
copyBtn.textContent = "Copy";
var codeEl = containerEl.firstElementChild;
copyBtn.addEventListener('click', function() {
try {
var selection = selectText(codeEl);
document.execCommand('copy');
selection.removeAllRanges();
flashCopyMessage(copyBtn, 'Copied!')
} catch(e) {
console && console.log(e);
flashCopyMessage(copyBtn, 'Failed :\'(')
}
});
containerEl.appendChild(copyBtn);
}
// Add copy button to code blocks
var highlightBlocks = document.getElementsByClassName('highlight');
Array.prototype.forEach.call(highlightBlocks, addCopyButton);
})();
//end copy-to-clipboard
加入config.toml配置文件中
[params.advanced]
customCSS = ["css/custom.css"]
customJS = ["js/custom.js"]
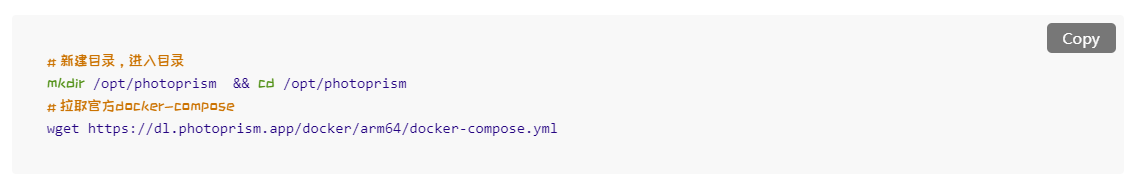
效果:

五、总结
前端的玩意太多了,互相替换的也多,我也不太喜欢侵入式强的框架,只能慢慢整了,先完成再完美。
收工。
