
Hugo博客使用netlify部署
查看hugo官方文档可以看到hugo可以支持部署再很多平台上,经过本人的多方查证,货比三家及实战经验,最终敲定了netlify。

当然,除了这些平台,其他的平台也都是可以的,hugo是静态博客,所以可以很方便的部署。作为白嫖党,先用着netlify。
一、添加部署文件
为了更方便管理,我们在博客目录下建立netlify.toml文件,把说明文档里面的内容拷贝进去。删了最下面的几行。
PS:有些主题可能会有说明部署时候要改命令,我这个主题不需要,直接保持默认就好。懒人直接复制我的也可。
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.88.1"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.88.1"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.88.1"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.88.1"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
二、注册netlify账号
打开官网:https://app.netlify.com/,我是直接用Github登录的。
三、绑定github仓库
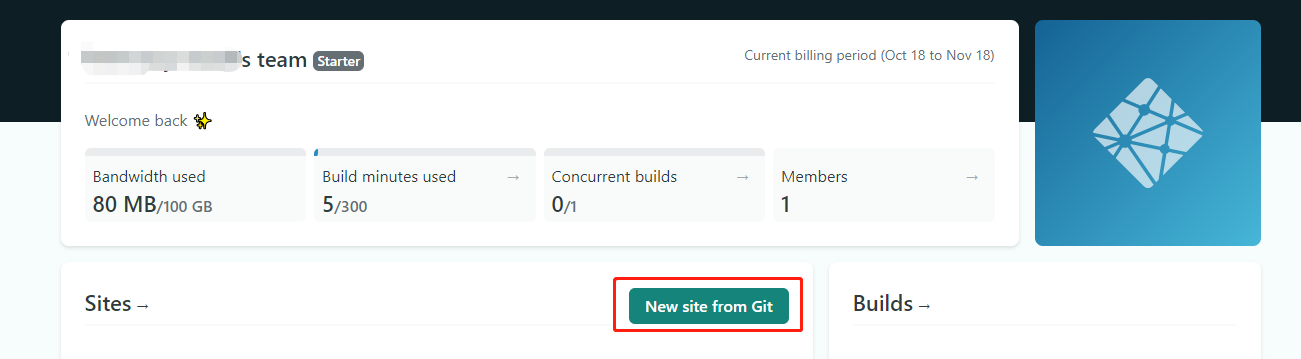
- 点击New site from Git按钮。

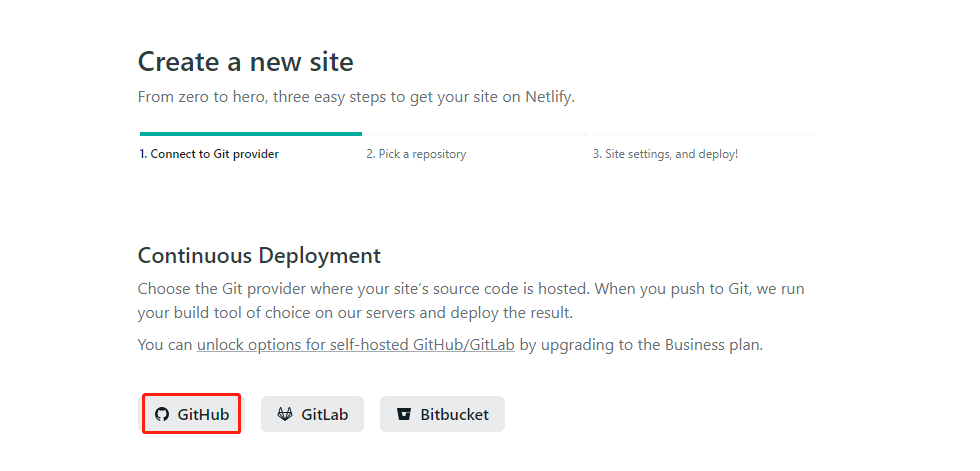
- 点击GitHub去授权,设置你的站点仓库。

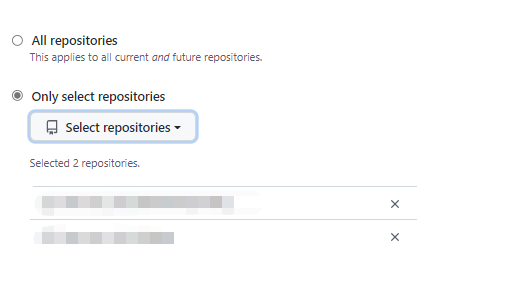
- 我这里已经授权过了,后续还需要其他仓库可以继续配置。

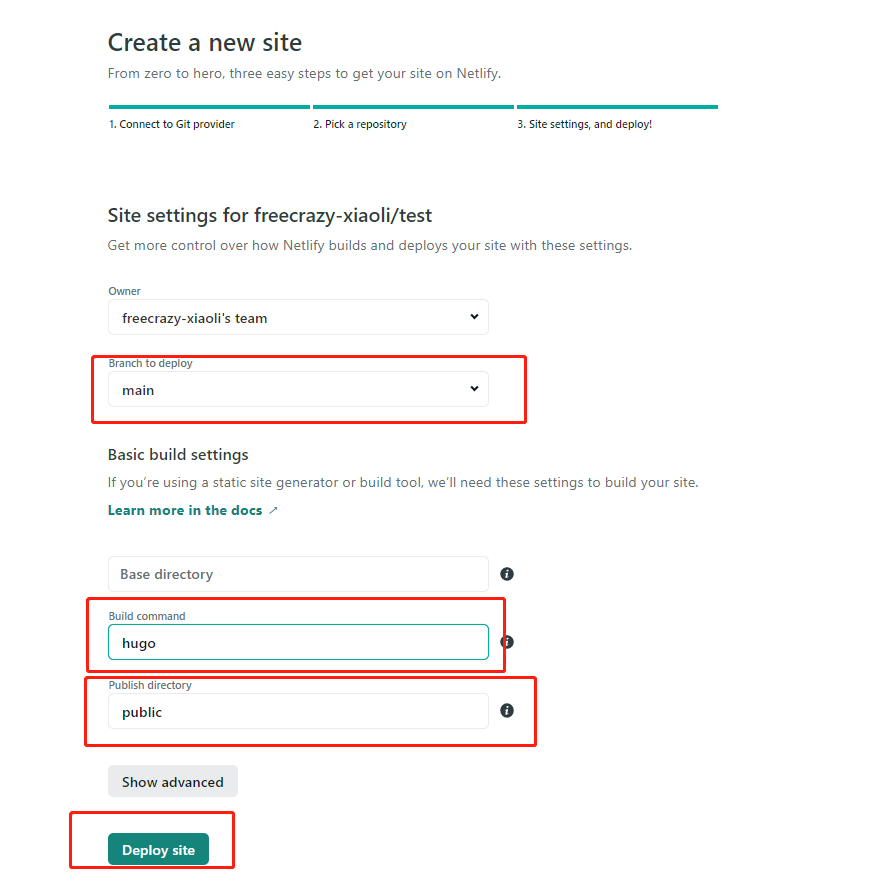
- 选择仓库之后进到最后一步,netlify会自动识别,最后点击Deploy site。

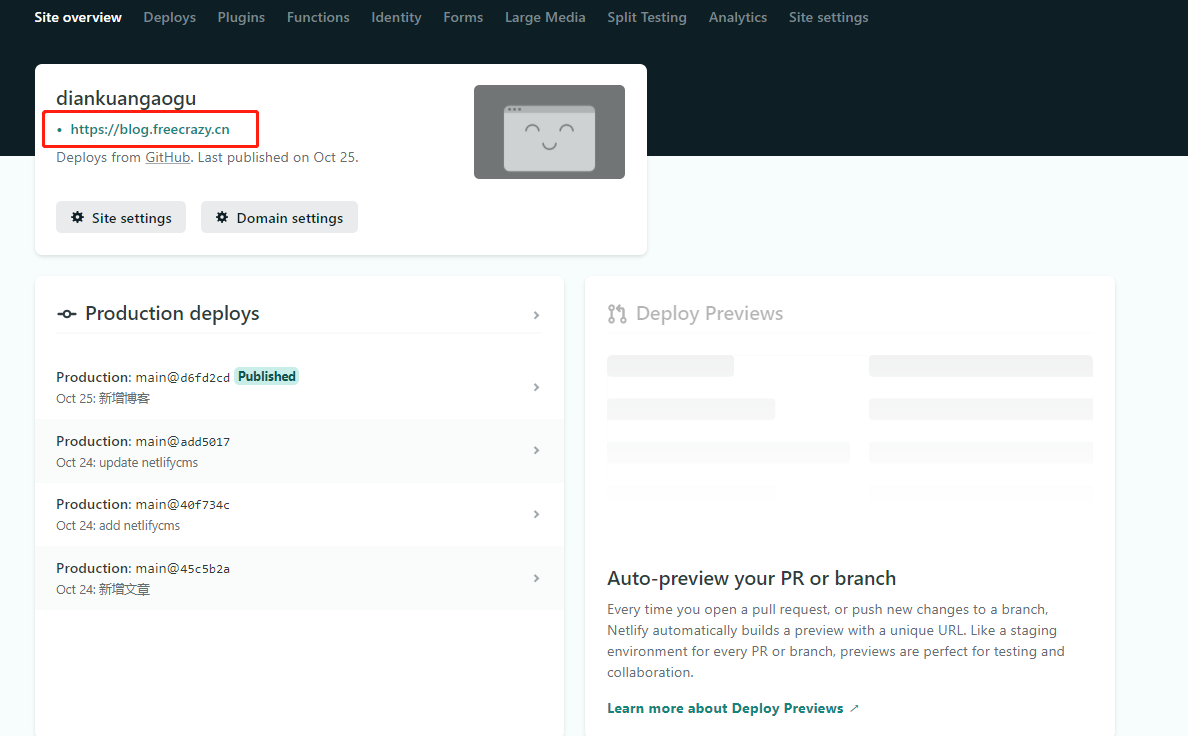
- 之后你就可以通过这个网址访问你的站点了,我这里是用了自己的域名,默认netlify会分配给你它的二级域名。

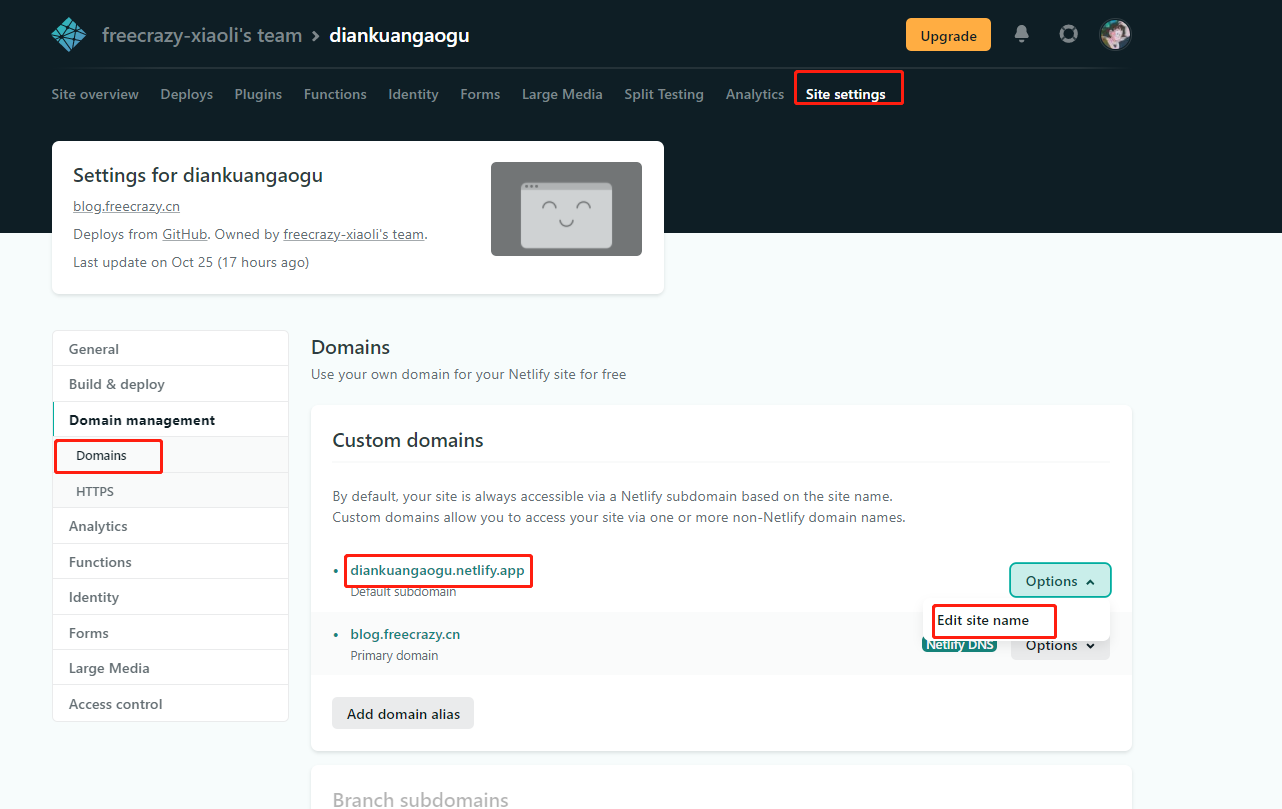
- 二级域名开头可以自己定义,具体请看下图:

- 当然你要想再个性化一点可以自己去买个域名,配置在这里,域名不需要你备案,也不需要申请证书,它都会给你自动配置,而且它的cdn速度也还不错,你要做的只是把你的域名cname到netlify就好。
