
Hugo博客搭建教程
一、目录初始化
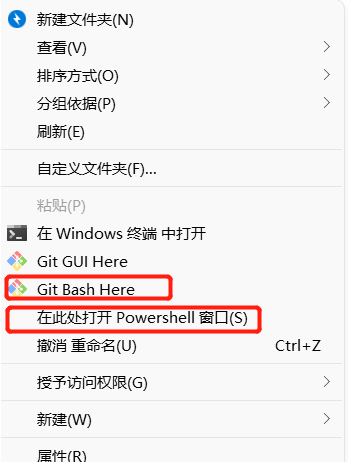
- 进入前面建立好的Sites文件夹,右键点击“在windows终端打开"。(win10用户按住shift右键,应该有下图的选项,两个都可以点击。)

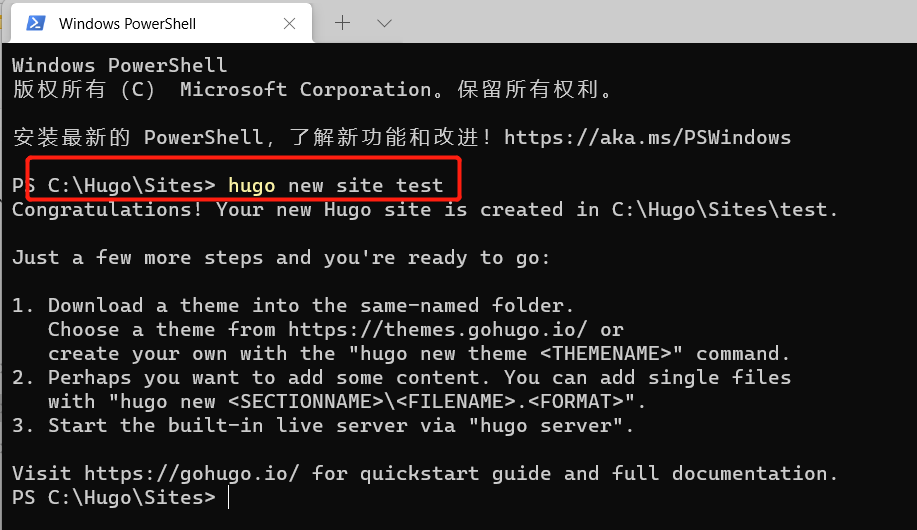
- 进入小黑窗之后,输入如下代码即可创建hugo初始目录。test可以任意取名,之后会建立一个test的目录。
hugo new site test

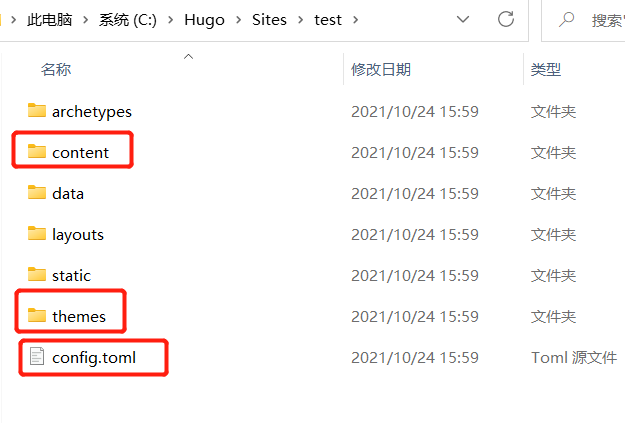
我们目前只需要关心红框目录

content:放博客内容的,后续我们只需要在里面建立文件,更新即可。
themes:放置hugo主题文件的
config.toml:hugo配置文件
二、主题选择
进入主题页面https://themes.gohugo.io,选择自己中意的主题,点进去,跟着作者的教程一步步配置。
有些页面需要nodejs环境,有些需要hugo的extended版本,有些教程还有中文版本(没有也无妨,右键翻译即可),这些东西作者应该都会说明的。
要是没有说明的话,你换个主题吧,你俩无缘。
主题可是自己的门面担当,自然得挑三拣四、货比三家啦,自己都在主题上纠结了三天之久,最终选择了这个https://themes.gohugo.io/themes/hugo-theme-dream,所以后面的教程以这个主题为主。
三、主题安装
主题作者一般都会更新主题,修改bug,优化页面,使用新技术等等等,所以我们安装的时候选择用git的submodule安装,方便后续更新主题。
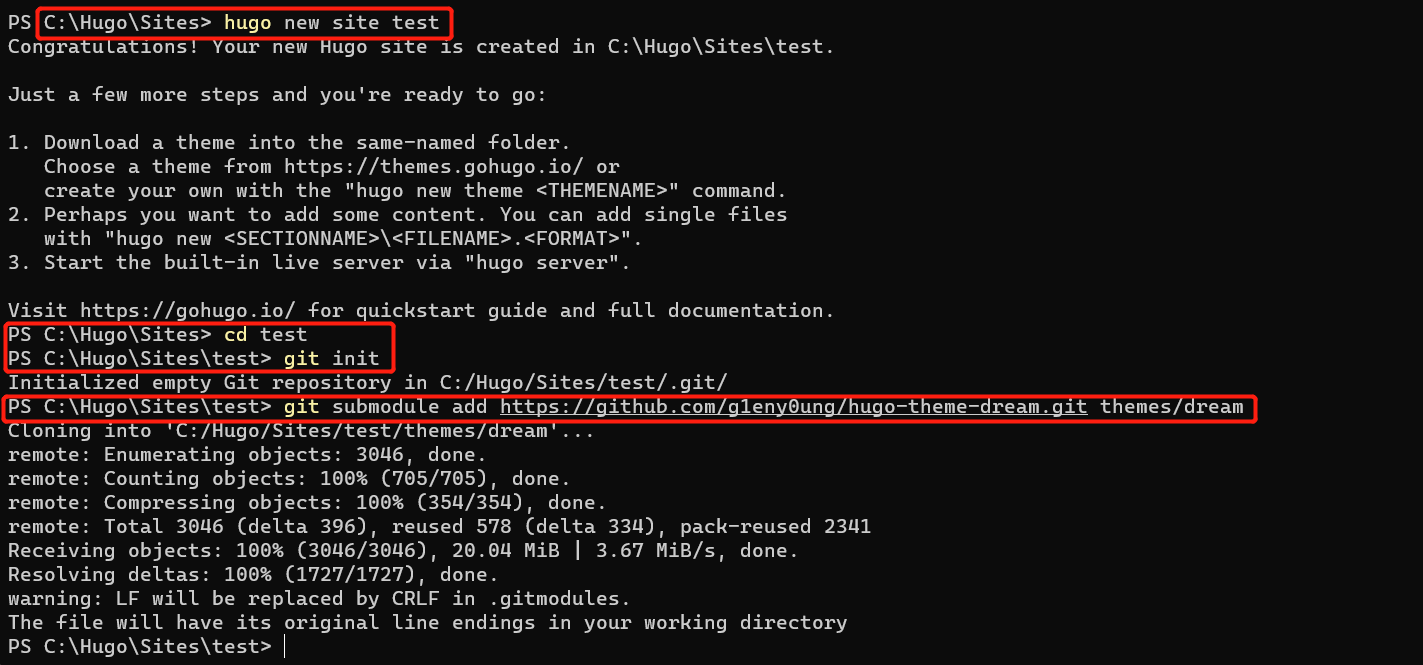
在之前的小黑窗中依次输入以下命令即可在把主题下载至theme目录下。
PS:若小黑窗关闭了,可以再Sites目录下继续右键打开(或者test目录打开,第一行命令就不要了)。
cd test
git init
git submodule add https://github.com/g1eny0ung/hugo-theme-dream.git themes/dream
都成功之后你的themes目录下就会有一个dream的文件夹

四、主题配置
每个主题下载下来之后,都会有一个exampleSite文件夹,去里面把config.toml文件复制到test目录下替换掉。

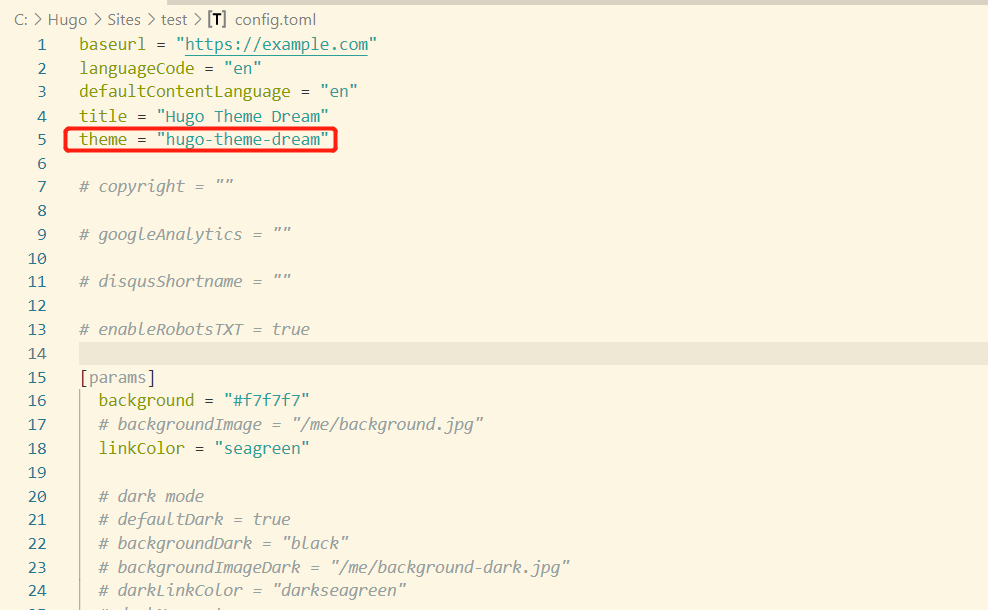
打开进去查看一下配置,这里我是用vscode打开的,你可以用记事本打开,我们看到主题文件那里错了。

我们的目录是dream,它写的是hugo-theme-dream,我们把它改掉,其他的配置可以看教程来设置。
#号表示代码被注释掉了,我们需要这些属性的话可以把#号去掉,比如我把backgroundImage这个属性去掉了,这是配置博客背景的,我放了自己的图片进去。
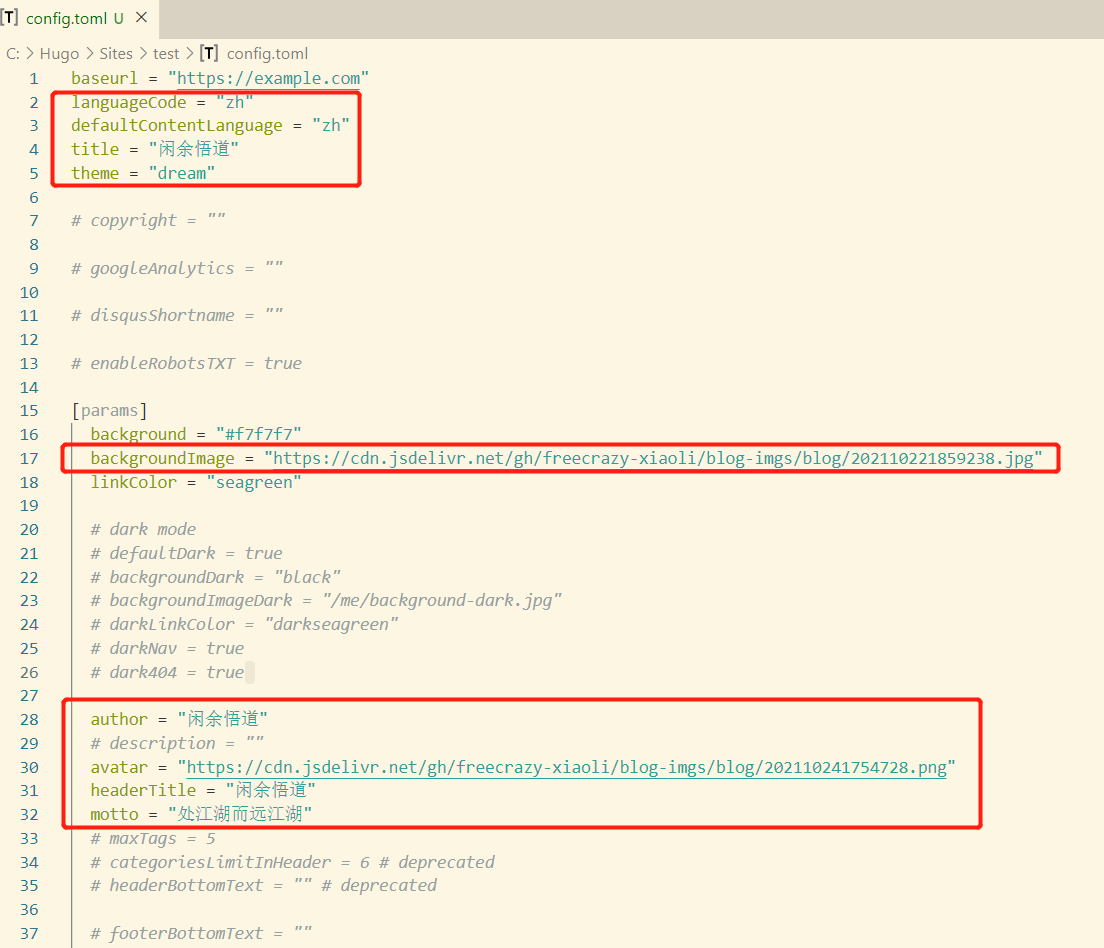
配置好之后ctrl+s保存下。我的配置如下:网页背景跟头像链接可以用自己的。

五、新建博客
其实上面咱们的博客已经配好了,心急的朋友可以在小黑窗中输入下面命令回车即可查看自己的博客了。
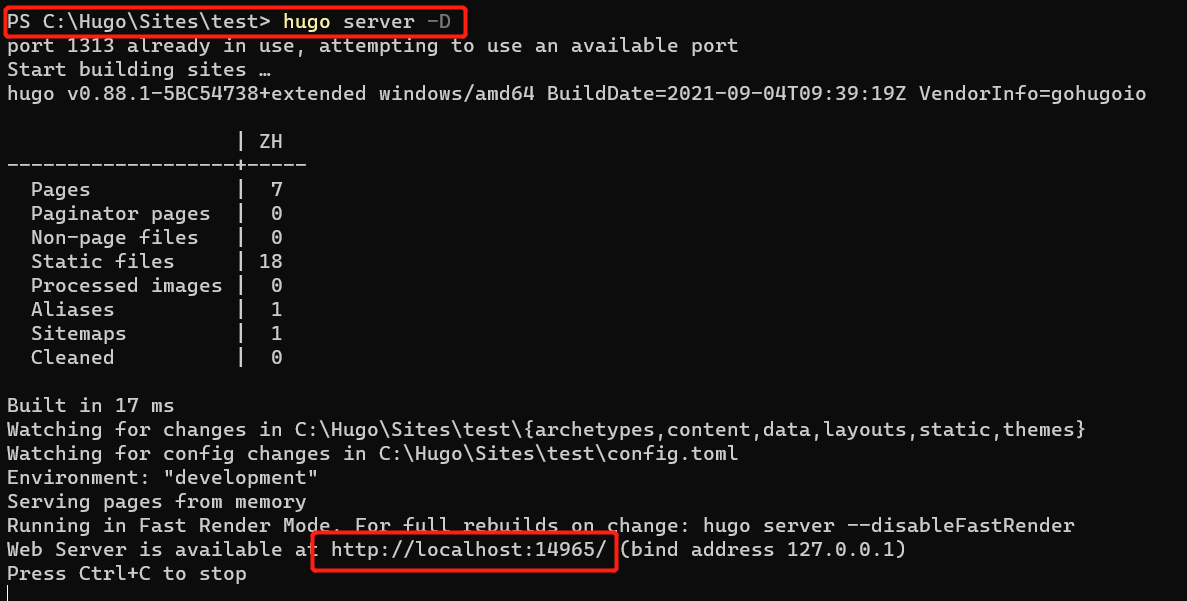
hugo server -D

看到下面框起来的就是你的博客访问地址,你可以复制到浏览器地址栏打开,或者直接按住ctrl键点击打开。
然后你会发现除了博客啥都有了,如下图。

新建博客也简单,一行命令搞定,posts是生成的目录,first.md是你新建的文件。
hugo new posts/first.md
PS:Hugo博客用的都是md文件。md 就是基于markdown语法的文件,只能说,超强大,类似于互联网中的毛爷爷,都支持它,有了它,word文档都没有点开过。
不懂别急,后面会介绍工具使用它,你就不用去记它的语法了。
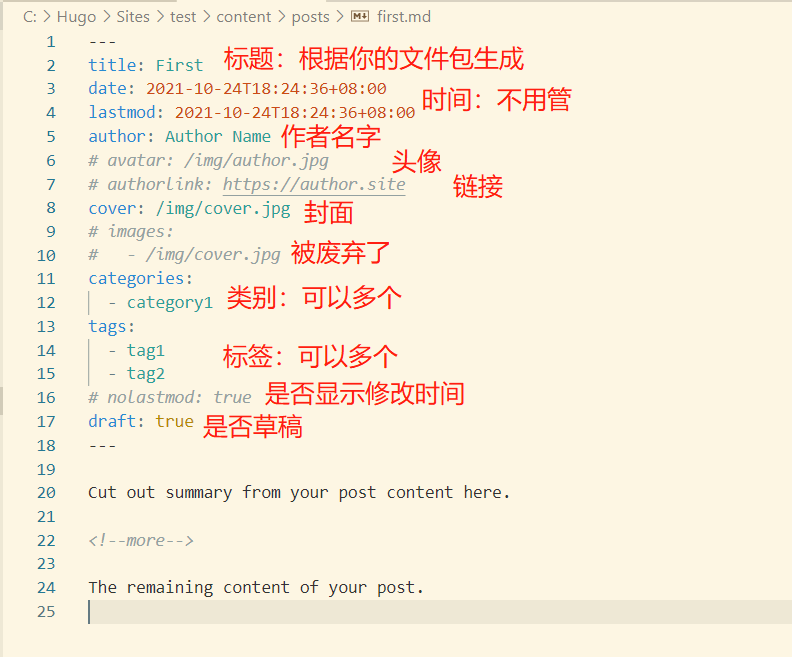
去小黑窗,先ctrl+c把博客停了,然后输入命令,之后去content目录下找到并且打开它。我还是用vscode,你可以用记事本或其他编辑器打开它。
下面是各属性解释:

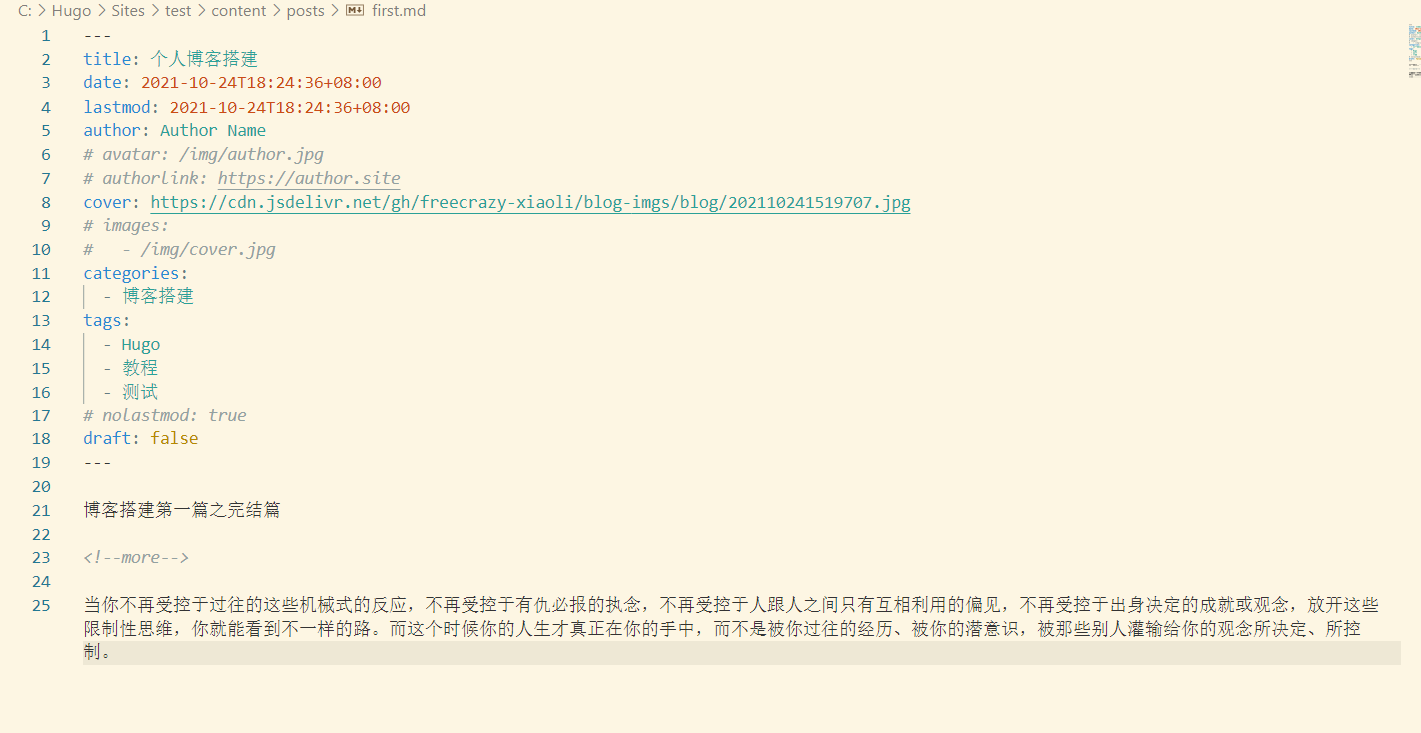
我这里改了标题,头像你们需要可以把#号去掉,封面不要的话太丑了,网上找张图片,右键复制图片链接放进去即可。
类别,标签,自己设置,最后解释下draft属性,一般我们把它设置成false,或者直接删掉,因为我们后续会把它放入网上,这个属性为true的话,hugo不会渲染出来的。
下面是我的截图:

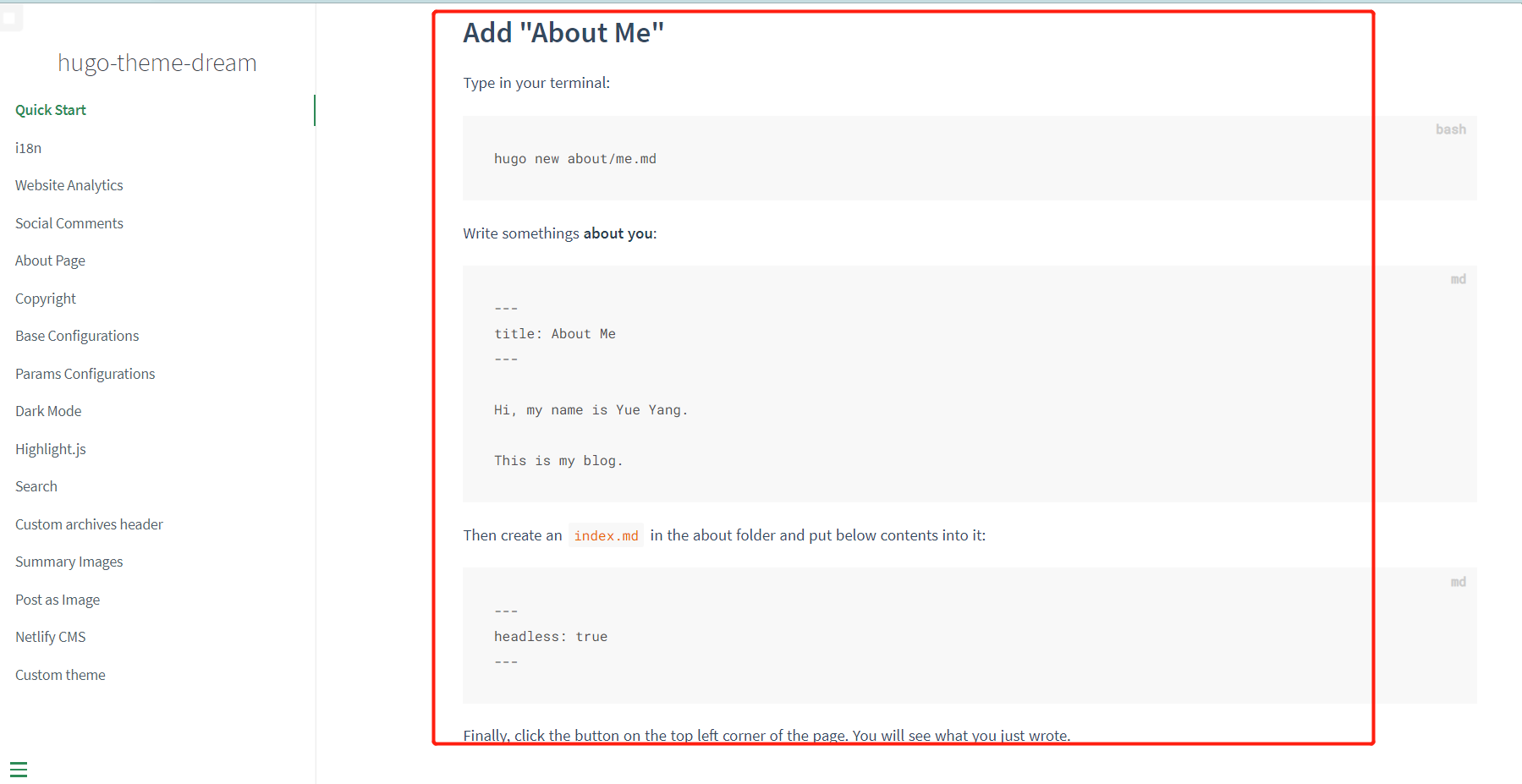
看教程,还应加一个关于页面,就是页面翻转过后的页面,篇幅原因,这里就不加了,你们自己看教程去加吧

最后输入hugo server -D,启动Hugo,查看自己的博客,你可以在posts目录下多复制几个first.md,这样就能知道你以后文章多了之后的效果了。

点击进去就能看到我们的博客内容了,以后要新增文章,执行hugo new *** 命令即可。
至此个人博客就搭建完毕了,当然只是本地搭建完毕了,要让别人访问请移步下一篇教程。
PS:博客只是辅助,我们的文章才是我们要关注的重点。没有上线之前,可以把内容更新起来。
